Jak na efektivní zápis v HTML
Pokud jste odpovědní za správu a publikování příspěvků na webové stránkách, nebo jste autorem, dobře víte, že jde o specifickou činnost. Pořízení a publikování textu se v prostředí webu se v mnohém liší.
Autor textu by se měl soustředit na obsah a formátováním se vůbec nezabývat. Často totiž dopředu neví kde bude text publikován a formátování textu již během psaní navíc zbytečně rozptyluje. To ale neplatí pro strukturu. Pokud text publikuje někdo jiný než autor, bylo by pro něj zpětně velmi obtížné, ne li nemožné dát textu odpovídající strukturu. Hierarchii nadpisů, kde použít odstavce a kde například číslované nebo nečíslované seznamy.
Text jako takový lze obecně rozdělit na tři více či méně oddělené vrstvy:
- Obsah – Vlastní text, který zprostředkovává informace, které chceme čtenářům sdělit.
- Struktura – Určuje členění textu pro jednodušší orientaci. Například pořadí, důležitost apod.
- Formátování – Řeší vzhled textu při publikaci. Sem spadá volba fontu, velikosti a barvy písma, zarovnání a další.
Logicky se tak nabízí použít textový editor. Problémem ale je, jak následně přenést strukturu článku do HTML kódu. Pokročilé editory sice umožňují exportovat výsledný dokument jako HTML, ve většině případů však bohužel včetně formátování. Výsledný kód je tak obtížně použitelný.

Další (spíše hypotetickou ) možností je použít přímo jazyk HTML. Kromě toho, že to vyžaduje znalost syntaxe, určitě se už nebudete schopni soustředit na téma nebo kvalitu textu. Můžete zkusit do textu doplnit HTML tagy dodatečně, ale i to je celkem peklo.
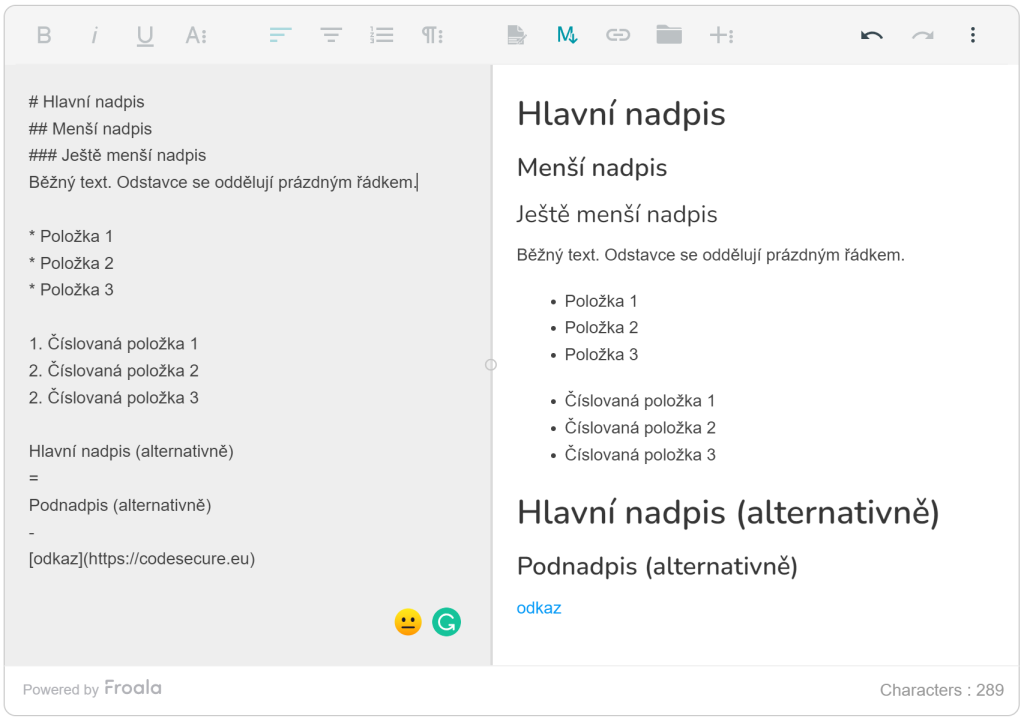
Existuje však i třetí cesta a tou je použití Markdown. Markdown je zjednodušením jazyka HTML. Má jednoduchou, rychle osvojitelnou syntaxi. Zápis je stručný a jeho použití při psaní proto nijak zvlášť neruší.